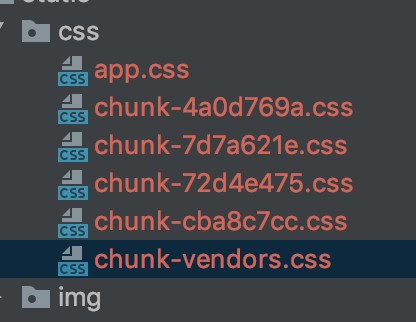
문제 npm run build를 실행하면 js, css 한 개씩 번들링이 되는게 아니라 chunk되어 생성된다. 이렇게 되면 index.html head에 들어가는 파일명이 매번 바뀌게 된다. 그러면 배포시 계획에 차질이 생기므로 반드시 해결해야 하는 문제였다. 그리고 내가 이쪽 지식이 없는게 문제였다. 현재 버젼 webpack: 4.41.2 vue-cli: 4.0.5 삽질 vue.config.js에 뭔 짓을 하면 될것 같은데? 라는 생각으로 찾아보기 시작했다. module.exports = { chainWebpack: (config) => { config.optimization.delete('splitChunks') }, webpack에 optimization 설정을 무시하려는건데 아무튼..