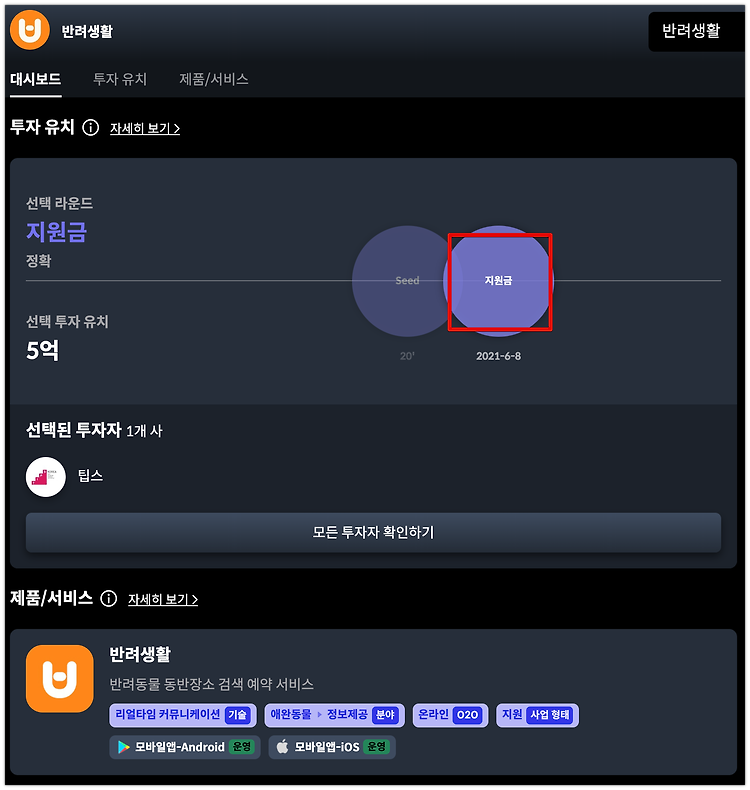
모든 결정은 크든 적든 인생에 전환점을 준다. 그런데 2022년은 어느 해 보다 큰 의미를 갖는 일들이 많았다. 목표도 대부분 이루어냈다. 여러 이유로 회고까지는 아니고.. 호돌맨 2022년 총결산을 해보려고 한다. 1. 반려생활 현재 반려생활은 서버 개발자 1명(나), 프론트엔드 개발자 1명으로 이루어져 있다. 프론트 개발자분은 ReactNative를 담당하고 계신다. 좋지 않은 DX에서도 열심히 일 해주시는 프론트 개발자 분에게 고맙다. 나는 백엔드, 프론트엔드 웹을 포함해 다양한 일을 하고있다. 물리적 한계 탈피, 다양한 비즈니스 확장을 위해 2023년에는 백엔드, 웹 프론트엔드 개발자를 추가 모집하지 않을까 예상한다. 2022년 초에는 대부분의 인프라를 AWS로 통합했다. 기존에는 개발서버가 국내..